Responsibilities / 3D Geometry
A Digital Artwork that Lives, Evolves, and Responds
Introducing Living Canvas, a dynamic canvas that evolves with the passing hours, breathes with the rhythm of the world and responds to all of its weather. Merging real-time data, illustrative visuals and audio, we've crafted an adaptive WebGL experience.
As part of the LAUNCH team at Solarflare Studio we embarked on an exploration to not only push the creative boundaries of WebGL, but to embody the essence of our brand in a distinctive digital art piece. Beyond its visual spectacle, our ambition was to showcase the versatility of WebGL, seamlessly merging real-time data with illustrative 2D and 3D visuals.
The Dynamic WebGL World
Living Canvas goes beyond a static piece of art; it’s a responsive creation. Our Solarflare sun logo, once a traditional emblem, has evolved into an interactive weather symbol that mirrors the day and night cycle. It radiates warmth during the day and metamorphoses into a serene moon come nightfall. What sets this apart is the connection to live weather data sourced directly from publicly available APIs. Here, users are not passive spectators but active participants, shaping their real-time experience through an intuitive interface.
The auditory landscape of Living Canvas is as dynamic as its visuals. We carefully selected instruments like piano, synths, marimbas, and glockenspiels to mimic the atmosphere each weather condition conveys. These sonic elements are programmed to adapt from real-time data, offering an ever-changing journey that complements the visual artistry of the piece.




MAKING OF
Tom did an amazing job coming up with the design concept and laying out all of the 2D elements.
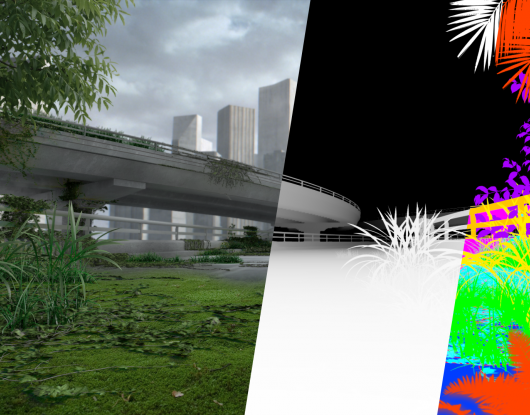
I then built out the 3D world using the elements from illustrator. This involved taking each of the hundreds of plant, rock and tree elements and mapping them onto individual pieces of geometry, making sure each elements pivot point was at the location where the geometry touched the land, so that we could deform them correctly when the wind blew depending on the weather condition.
Tristan then worked his WebGL magic and brought the world to life, before John made an audio reactive soundtrack that adapted for each weather condition and time of day.
This was a fun project to work on, which had such a great design style to start which ended up looking even better at the end once it was full of life.
I then built out the 3D world using the elements from illustrator. This involved taking each of the hundreds of plant, rock and tree elements and mapping them onto individual pieces of geometry, making sure each elements pivot point was at the location where the geometry touched the land, so that we could deform them correctly when the wind blew depending on the weather condition.
Tristan then worked his WebGL magic and brought the world to life, before John made an audio reactive soundtrack that adapted for each weather condition and time of day.
This was a fun project to work on, which had such a great design style to start which ended up looking even better at the end once it was full of life.
AWARDS
FWA | FWA Of The Day 25.12.23.
CSS Design Awards | Website Of The Day 11.01.24, Best UI Design, Best UX Design and Best Innovation.
TRY FOR YOURSELF
Click the image below to try the experience for yourself, and to see how the weather is behaving where you live. Keep an eye out for Space Cat ;)